Facebook Link Debugger is a useful tool for correcting any errors you may encounter when posting. We’re going to walk you through a quick tutorial on how to use the Facebook Link Debugger, common errors and what they mean, and how to fix them to get your Facebook posts looking exactly the way you want them to.

Debug the Link
All you do is copy the link that isn’t displaying properly and paste it into your Debugger. Then, click “Debug” and let it run. The tool will scan your link and display a set of error messages corresponding to the link.
Fix the Errors
Facebook makes it very easy to flag your errors and tell you exactly what is wrong with your posts. The tool will display a section entitled, “Warnings That Should Be Fixed.” This is where you will find a short summary of any red flags, as well as information on how to fix them. A few of the warnings include:
- Extraneous Property – This warning lets you know that one of your website’s OG properties has depreciated, or that the Debugger doesn’t recognize it. The warning will spell out exactly which Open Graph property is causing the issue.
- Inferred Property – Inferred Property errors mean that you either have multiple image properties set for your post, or Facebook couldn’t locate the image set. If you have multiple image properties, Facebook will guess which one you want out of the set.
- Parser Mismatched Metadata – If you see this error, the data the Debugger extracted didn’t match the post’s original data set. This error comes from small mistakes like extra title spaces or date formats, and the Debugger tool will point out exactly which one it is so you can fix it.
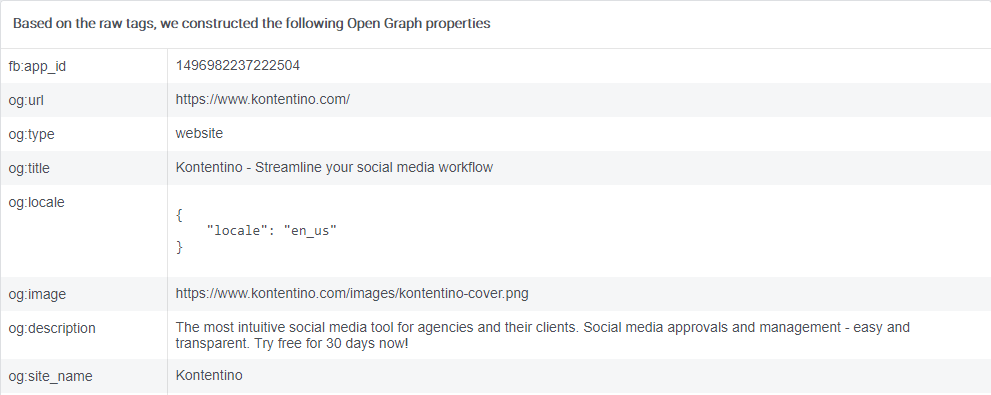
- Open Graph Errors – Open graph errors will come in a short list. The Debugger tool will give you what OG properties it could get and what you missed. You can see og:url, og:type article, og:title, og:image, og:description, og:site_name, og:updated_time, and article:published_time.
- Share App ID Missing – You’ll only see this error if you integrate a separate app with Facebook. This warning tells you that you didn’t set the app_id property in your website before you tried to share it.

Try Kontentino for free
Sign up for a 14-day trial of Kontentino and start preparing and sharing your social media content the smart and simple way.
No credit card required!
Once you make changes to fix the error messages you see, you can scrape it all again and see if there are any more errors you want to correct. If there aren’t, you’re ready to post it. It’ll look just like you need it to look. The Facebook Link Preview part will show you how the link will be displayed when sharing on Facebook.

Ready for More?
Do you want to know more in-depth information about the Facebook Link Debugger and how it can enhance all of your posts and improve your marketing strategy? If so, we invite you to check out our complete guide to link previews that outlines everything you want to know about this handy tool.